1) Go to http://www.cursor-switch.com/
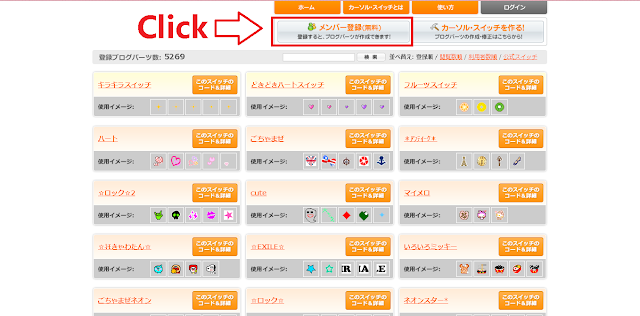
2) Click the button as shown in the picture below to register

3) Fill in your nickname, e-mail, password and password again.
4) Log in to your e-mail account and verify your email.
5) After verifying, click the hammer button as shown in the picture below to create your own cursor effect
6) Click at the orange link to add your own picture as shown in the picture below or you can choose any emoticons in the red box as shown in the picture below.
7) After adding or choosing the image that you want, scroll down and fill the form.
1) Fill your cursor's title8) Save it.
2) Tag it. You can ignore this if you don't want to tag.
3) Choose your cursor's effect interval.
4) Amount of image you want to display
5) Effect of your cursor
6) Status
9) Click the link as shown in the picture below
10) Copy the code in the box and paste it in your blog.
11) Done.